Hi Guys!
In today tutorial we will learn that how to bind the DropDownList to Sql DataServer. This is very simple and we take a very easy steps and will bind the DropDownList.
Here is the simple steps:
Step 1:
Add the DropDownList and SqlDataSource on the page. Select the SqlDataSource and click on the small button and then click on the Configure Data Source...
 |
| SqlDataSource Configuration |
Step 2:
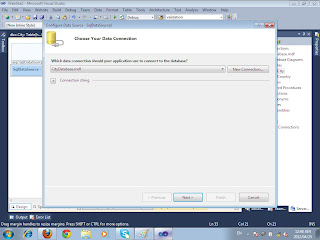
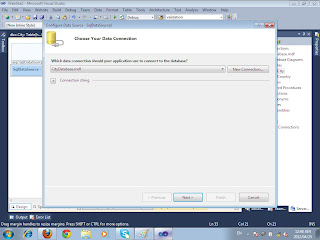
Configuration Data Source window will b open. Now choose the data connection from the DropDownList and click on next.
 |
| Choose Your Data Connection |
Step 3:
Now save the connection string just simply click on the next button.
 |
| Save Connection string |
Step 4:
In this Step you configure the select statement. first select the "Specify Columns from a table or View" option from the radio button. then select the table from the DropDownList. Now select the fields of the table and click next.
 |
| Configure Select Statement |
Step 5:
Now select the DropDownList From the Page. and click on the "Choose Data Source".
 |
| Choose Data Source |
Step 6:
Choose Data Source window will appear. Now select the data source from the first dropdownlist, then select a data field to display in the dropdownlist from the 2nd dropdownlist and from the last dropdownlist select a data field fro the value of the dropdownlist and press ok button.
 |
| Select the fields |
Step 7:
Now Databound with the DropDownList. Run the project and see the output.
 |
| Data Bound |







No comments:
Post a Comment