Tuesday, 4 September 2012
Friday, 31 August 2012
Filter GridView in .Net - ASP.Net
This tutorial is about how to add filter in gridview in asp.net. It is very simple.
First you bind the GridView with database. if you not know how to bind than check the following tutorial:
http://developerqueries.blogspot.com/2012/08/display-data-in-gridview-from-database.html
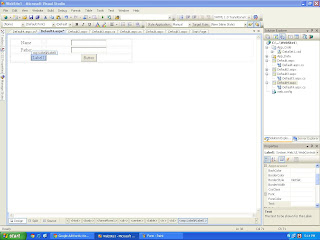
Now add the DropDownList and fill it with all alphabets.
 |
| DropDownList |
Monday, 27 August 2012
Bind GridView using DataSet
This tutorial is about bind gridview using dataset. First add dataset and drop the table in the dataset. then go to the page load our any button event and write the code.
These are the simple steps to bind the gridview:
These are the simple steps to bind the gridview:
 |
| Add DataSet |
 |
| Add table in DataSet |
Now go to the page load event and write this code:
DataSet1TableAdapters.tbl_PersonInfoTableAdapter obj_adapter = new DataSet1TableAdapters.tbl_PersonInfoTableAdapter();
DataSet1.tbl_PersonInfoDataTable obj_dt = obj_adapter.GetData();
GridView1.DataSource = obj_dt;
GridView1.DataBind();
Labels:
ASP.Net,
bind,
Database,
Databound,
dataset,
dynamically,
gridview,
programmatically
Sunday, 26 August 2012
Display Data in the GridView from database using SqlDataSource in asp.net
This tutorial is about how to retrieve data from the database and display in the GridView using SqlDataSource in ASP.NET. It is very simple with the SqlDataSource.
Here is steps.
Here is steps.
Step 1:
On the page add the GridView control. after that select the GridView and click on the top right side button a GridView Tasks window will appear now from this window choose the new data source from the DropDownList. Like this:
 |
| Select new data source |
Saturday, 25 August 2012
Show data in grid view in ASP.NET
This tutorial is about the grid view control. grid view Control is a very powerful control. it is a table structure where data show in the rows and columns.
Here we can see how to show data in the grid view when user press the button.
When the user Click on the button every time a new row will added in the grid view.
Below mention code is used for this purpose.
Here we can see how to show data in the grid view when user press the button.
When the user Click on the button every time a new row will added in the grid view.
Below mention code is used for this purpose.
Step1:
In the Default.aspx page write these code:Thursday, 26 April 2012
How to change the SQL Server 2008 in Mix Mode
Wednesday, 25 April 2012
ASP.NET DropDownList Items
This tutorial is about the DropDownList control in ASP.Net. DropDownList used for many purpose. You have different Items in the DropDownList and selects the one item when you require. Like in the registration form on many sites use the DropDownList for the gender, country, language etc selection.
Now in this Post you can learn how the Items can add into the DropDownList control. I create the DropDownList for country.
Now in this Post you can learn how the Items can add into the DropDownList control. I create the DropDownList for country.
Friday, 30 March 2012
Simple MVC base Login Form in PHP
This tutorial is about MVC in PHP Login form. MVC is a Model View Controller pattern. This pattern is very commonly used today in the programming.
Model: Model manage the data, it stores and retrieve the data usually from the data base.
View: View represent the data in the required format.
Controller: it is handle the Model and View layer. Controller take the request from the client send to Model for operation and then send the required output to View.
Now let start to create the simple login form in php using MVC pattern.
Model: Model manage the data, it stores and retrieve the data usually from the data base.
View: View represent the data in the required format.
Controller: it is handle the Model and View layer. Controller take the request from the client send to Model for operation and then send the required output to View.
Now let start to create the simple login form in php using MVC pattern.
Thursday, 29 March 2012
foreach Loop Example in PHP
here is the example about foreach loop. It is the Loop type. Now check the basic syntax of foreach loop.
The do...while Loop Example in PHP
In this Example I discus the do...while loop in php. In the do...while loop first execute the statement of loop and then check the condition. When the loop start first time the statements between the loop must execute and after that statements will execute if the condition will true, if the conditions will not true then the loop will be terminate.
PHP Array Example
This tutorial is about the Array. Array is a list of data. Like
Car // Array name
Car // Array name
- CIVIC // data of array
- CITY // data of array
- SANTRO // data of array
Wednesday, 28 March 2012
Display Data in the Gridview from the Database in PHP
This new tutorial or post is about how the data show in the Gridview from database in PHP.
I am using the same database which i created in the previous post Or tutorial ((PHP Form Tutorial).
Database Name: clientinformation
Table Name: client_reg
I am using the same database which i created in the previous post Or tutorial ((PHP Form Tutorial).
Database Name: clientinformation
Table Name: client_reg
Sunday, 25 March 2012
PHP Form Tutorial ( Stored Client Information in Database)
This tutorial is about the PHP with MySQL Database. In this tutorial you learn how to insert/save the PHP form data into Database.
For this tutorial follow these simply 4 steps :
For this tutorial follow these simply 4 steps :
Interacting with the User?
Variables can used to stored the data or information that is entered by the user. Like in example, if the textbox with name username on the page, the value entered into the box will available to PHP script as the variable $username.
PHP Syntax?
PHP syntax is:
<?PHP - it is starting tag
?> - it is ending tag.
PHP?
PHP stands for Hypertext Preprocessor. PHP is the server side language. It is used to create the dynamic websites. PHP mostly use with the MySQL. MySQL is a database.
For the PHP it is necessary to install the server (Apache, IIS, etc), PHP and MySQL.
Lets start the working in PHP.
For the PHP it is necessary to install the server (Apache, IIS, etc), PHP and MySQL.
Lets start the working in PHP.
Labels:
in php,
php 5,
php and,
php database,
php syntax,
php tutorial
Saturday, 24 March 2012
Thursday, 15 March 2012
Time and Billing PHP Project
Download Time and Billing PHP Project:
In this project package you can see other types of tutorial like css,php,dhtml,java script examples tutorials.
 |
| Time and Billing |
Here is the link for download the project.
http://www.mediafire.com/?mu410t1gcxsymn0
Bind DropDownList Controll to SqlDataSource
Hi Guys!
In today tutorial we will learn that how to bind the DropDownList to Sql DataServer. This is very simple and we take a very easy steps and will bind the DropDownList.
Here is the simple steps:
In today tutorial we will learn that how to bind the DropDownList to Sql DataServer. This is very simple and we take a very easy steps and will bind the DropDownList.
Here is the simple steps:
Step 1:
Add the DropDownList and SqlDataSource on the page. Select the SqlDataSource and click on the small button and then click on the Configure Data Source...
 |
| SqlDataSource Configuration |
Step 2:
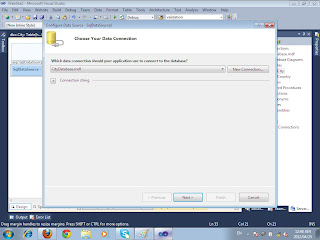
Configuration Data Source window will b open. Now choose the data connection from the DropDownList and click on next.
 |
| Choose Your Data Connection |
Step 3:
Now save the connection string just simply click on the next button.
 |
| Save Connection string |
Step 4:
In this Step you configure the select statement. first select the "Specify Columns from a table or View" option from the radio button. then select the table from the DropDownList. Now select the fields of the table and click next.
 |
| Configure Select Statement |
Step 5:
Now select the DropDownList From the Page. and click on the "Choose Data Source".
 |
| Choose Data Source |
Step 6:
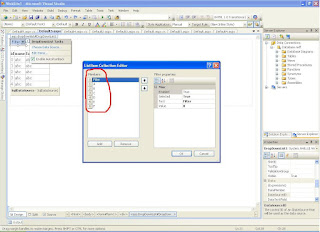
Choose Data Source window will appear. Now select the data source from the first dropdownlist, then select a data field to display in the dropdownlist from the 2nd dropdownlist and from the last dropdownlist select a data field fro the value of the dropdownlist and press ok button.
 |
| Select the fields |
Step 7:
Now Databound with the DropDownList. Run the project and see the output.
 |
| Data Bound |
Thursday, 16 February 2012
Download Animated Silver-light Template
 |
| Animated Silverlight Template |
Here is download link:
http://www.mediafire.com/?j3359f396cgkq0y
Subscribe to:
Comments (Atom)